« Le design a toute son importance ; il permet d’accrocher l’internaute dès le premier coup d’oeil », explique Arthur Boulanger, product design manager d’Evaneos.
La page d’accueil cristallise ainsi l’intention que l’on veut donner au site.
« Le webdesign est capital pour une marque, il explique notre vision du voyage.
Nous créons un voyage unique donc l’expérience sur notre site doit l’être. Il faut qu’il y ait une cohérence. »
Une position qui diffère quelque peu de celle d’Olivier Roche, directeur e-commerce chez TUI France, interrogé sur le même sujet.
De plus, pour Arthur Boulanger, le design ne doit surtout pas être figé, il doit évoluer sans cesse pour s’adapter à l’expérience utilisateur.
La page d’accueil cristallise ainsi l’intention que l’on veut donner au site.
« Le webdesign est capital pour une marque, il explique notre vision du voyage.
Nous créons un voyage unique donc l’expérience sur notre site doit l’être. Il faut qu’il y ait une cohérence. »
Une position qui diffère quelque peu de celle d’Olivier Roche, directeur e-commerce chez TUI France, interrogé sur le même sujet.
De plus, pour Arthur Boulanger, le design ne doit surtout pas être figé, il doit évoluer sans cesse pour s’adapter à l’expérience utilisateur.
2009: la simplicité avant tout
Autres articles
-
 Evaneos : Aurélie Sandler et Laurent de Chorivit nommés co-directeurs généraux
Evaneos : Aurélie Sandler et Laurent de Chorivit nommés co-directeurs généraux
-
 Evaneos : Aurélie Saint-Martin nommée directrice de la marque et de la communication
Evaneos : Aurélie Saint-Martin nommée directrice de la marque et de la communication
-
 Evaneos lève 20 millions d'euros
Evaneos lève 20 millions d'euros
-
 Evaneos candidate aux Césars du Voyage Responsable
Evaneos candidate aux Césars du Voyage Responsable
-
 Réassurance publique : "Tant qu'il n'y a pas de gros dégâts, l'APST peut faire face"
Réassurance publique : "Tant qu'il n'y a pas de gros dégâts, l'APST peut faire face"

CLIQUER POUR AGRANDIR ©Evaneos
En 2009, date de la création du site, le design joue la carte de la simplicité.
« Eric et Yvan, les deux fondateurs, ont utilisé Photoshop pour créer les visuels », commente Arthur Boulanger, qui n’était pas en poste à cette époque.
Le but est alors de mettre l’accent sur les premières destinations phares d’Evaneos et d’expliquer le concept, encore nouveau.
La place du logo occupe une place bien visible, dans le but de faire connaître la marque.
« Eric et Yvan, les deux fondateurs, ont utilisé Photoshop pour créer les visuels », commente Arthur Boulanger, qui n’était pas en poste à cette époque.
Le but est alors de mettre l’accent sur les premières destinations phares d’Evaneos et d’expliquer le concept, encore nouveau.
La place du logo occupe une place bien visible, dans le but de faire connaître la marque.
2011 : un site plus solide et qui gagne en contenu
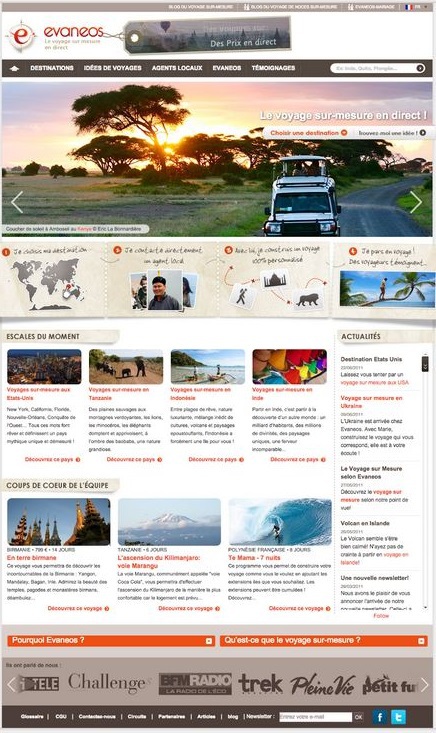
En 2011, la nouvelle version tranche un peu plus.
« Il y a plus de destinations en ligne. La plateforme est devenue plus solide. »
Le site commence à proposer du contenu sur les destinations, des coups de cœur. Il se veut plus inspirant.
La photo prend également de l’ampleur.
Le carrousel qui s’étend sur tout le site permet une immersion dans le voyage.
La mise en avant du concept se fait en images sur un bandeau afin d’être le plus pédagogique possible.
« Il y a plus de destinations en ligne. La plateforme est devenue plus solide. »
Le site commence à proposer du contenu sur les destinations, des coups de cœur. Il se veut plus inspirant.
La photo prend également de l’ampleur.
Le carrousel qui s’étend sur tout le site permet une immersion dans le voyage.
La mise en avant du concept se fait en images sur un bandeau afin d’être le plus pédagogique possible.

©Evaneos
2013 : une ergonomie épurée pour un site dynamique

CLIQUER POUR AGRANDIR ©Evaneos
L’année 2013 marque un tournant. Le site fait moderne et son allure est innovante.
Avec l’arrivée d’Arthur Boulanger au poste de product design manager, Evaneos désire imposer sa marque.
Le logo rétrécit pour laisser place, en gros titre, à la signature de la marque "Voyager en version original".
« L’idée est de mettre en avant un message au titre évocateur qui décrit une nouvelle façon de voyager, qui explique aussi le concept. »
L’ergonomie est simplifiée, le nombre d’entrée diminue.
Pour favoriser l’immersion, l’image s’impose encore plus. « Avant la largueur était fixe, il pouvait y avoir des gris. Ce n’est plus la cas, l’image prend toute la largeur. »
« La page d’accueil est découpée en deux parties : celle du haut avec une grande image, et celle du bas en mosaïque, ce qui permet de mettre en avant l’univers d’Eavanos.
Cette partie rassemble les événements de la marque, les voyages et avis, et aussi le portrait des agents locaux.
On sort ici du site de voyage classique. L’image est dynamique, le site n’est pas statique.
On est vraiment en rupture par rapport à la version d’avant. »
C’est aussi à cette date que le site passe en responsive design.
Avec l’arrivée d’Arthur Boulanger au poste de product design manager, Evaneos désire imposer sa marque.
Le logo rétrécit pour laisser place, en gros titre, à la signature de la marque "Voyager en version original".
« L’idée est de mettre en avant un message au titre évocateur qui décrit une nouvelle façon de voyager, qui explique aussi le concept. »
L’ergonomie est simplifiée, le nombre d’entrée diminue.
Pour favoriser l’immersion, l’image s’impose encore plus. « Avant la largueur était fixe, il pouvait y avoir des gris. Ce n’est plus la cas, l’image prend toute la largeur. »
« La page d’accueil est découpée en deux parties : celle du haut avec une grande image, et celle du bas en mosaïque, ce qui permet de mettre en avant l’univers d’Eavanos.
Cette partie rassemble les événements de la marque, les voyages et avis, et aussi le portrait des agents locaux.
On sort ici du site de voyage classique. L’image est dynamique, le site n’est pas statique.
On est vraiment en rupture par rapport à la version d’avant. »
C’est aussi à cette date que le site passe en responsive design.
2015 : inspiration et réassurance
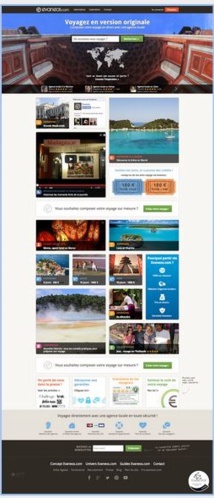
En 2015, tout change.
« On simplifie au maximum. Les entrées sont plus claires pour laisser moins de choix aux premiers abords.
Ici, l’accent est mis sur l’expérience du voyage, l’explication du concept, ses avantages et garanties. On fait table rase sur tout le reste.
Nous avons recours au flat design mais pas seulement.
Nous avons donné une notion de profondeur au site, avec les trois blocs de vidéo.
L’envie est de jouer sur les profondeurs afin d’instaurer une hiérarchie entre les différentes informations. »
En 2015, Evaneos a fait partir 50 000 voyageurs. La marque a rassemblé une vraie communauté de voyageurs.
A travers son site, Evaneos veut inspirer et rassurer les internautes. C’est d’ailleurs pour cela que le bandeau d’explications du concept remonte sur la page.
Suivi par bandeau media : « le fait que le concept ait été approuvé par les médias est un gage de réassurance énorme pour un internaute. »
« La dernière évolution de la page d'accueil nous a très certainement permis de baisser le taux de rebond mais nous n'avons pas encore le recul nécessaire pour pouvoir donner des chiffres précis. »
L'équipe travaille en prenant en compte l'usage sur mobile. « Nous sommes passés de 15% à 30% de visiteurs sur mobile l'an passé. »
« On simplifie au maximum. Les entrées sont plus claires pour laisser moins de choix aux premiers abords.
Ici, l’accent est mis sur l’expérience du voyage, l’explication du concept, ses avantages et garanties. On fait table rase sur tout le reste.
Nous avons recours au flat design mais pas seulement.
Nous avons donné une notion de profondeur au site, avec les trois blocs de vidéo.
L’envie est de jouer sur les profondeurs afin d’instaurer une hiérarchie entre les différentes informations. »
En 2015, Evaneos a fait partir 50 000 voyageurs. La marque a rassemblé une vraie communauté de voyageurs.
A travers son site, Evaneos veut inspirer et rassurer les internautes. C’est d’ailleurs pour cela que le bandeau d’explications du concept remonte sur la page.
Suivi par bandeau media : « le fait que le concept ait été approuvé par les médias est un gage de réassurance énorme pour un internaute. »
« La dernière évolution de la page d'accueil nous a très certainement permis de baisser le taux de rebond mais nous n'avons pas encore le recul nécessaire pour pouvoir donner des chiffres précis. »
L'équipe travaille en prenant en compte l'usage sur mobile. « Nous sommes passés de 15% à 30% de visiteurs sur mobile l'an passé. »

©Evaneos
"Evaneos design system"
L’équipe d’Evaneos ne veut rien laisser au hasard.
Arthur Boulanger a créé "Evaneos design system", qui regroupe l’ensemble des composants standards du site. Une pratique de plus en plus courante aux Etats-Unis.
Telle une bibliothèque d’éléments, cela fait office de charte graphique pour les développeurs.
Cela permet de réutiliser chaque design sur les autres pages sans avoir à tout refaire.
Arthur Boulanger espère ainsi renforcer la cohérence visuelle du site et surtout, fluidifier l’expérience utilisateur.
« C’est une révolution dans la façon de travailler. Nous gagnons du temps. »
Arthur Boulanger prend aussi en compte les tests utilisateurs. Il fait venir régulièrement dans les locaux de la marque des « testeurs ».
« On fait beaucoup d’AB testing. Quand on a une intuition, cela permet de la valider ou non. »
Arthur Boulanger a créé "Evaneos design system", qui regroupe l’ensemble des composants standards du site. Une pratique de plus en plus courante aux Etats-Unis.
Telle une bibliothèque d’éléments, cela fait office de charte graphique pour les développeurs.
Cela permet de réutiliser chaque design sur les autres pages sans avoir à tout refaire.
Arthur Boulanger espère ainsi renforcer la cohérence visuelle du site et surtout, fluidifier l’expérience utilisateur.
« C’est une révolution dans la façon de travailler. Nous gagnons du temps. »
Arthur Boulanger prend aussi en compte les tests utilisateurs. Il fait venir régulièrement dans les locaux de la marque des « testeurs ».
« On fait beaucoup d’AB testing. Quand on a une intuition, cela permet de la valider ou non. »