Du site mobile au Responsive Web Design
Deux ans en arrière, le moteur de recherche préconisait la création d’un site mobile spécifique, indexé par Googlebot Mobile. Comment expliquer ce changement de positionnement ?
Parce que cela coûte cher, même à Google !
Depuis l’avènement des smartphones, des tablettes et de tous les formats intermédiaires de supports mobiles, il devient coûteux même pour un géant comme Google de promouvoir la production d'un site par type de support, car cela multiplie d'autant le nombre de pages et de sites à indexer.
En adoptant une attitude Responsive, c'est le même site qui va s'adapter aux différents devices utilisés et à leur résolution d'écran.
Parce que cela coûte cher, même à Google !
Depuis l’avènement des smartphones, des tablettes et de tous les formats intermédiaires de supports mobiles, il devient coûteux même pour un géant comme Google de promouvoir la production d'un site par type de support, car cela multiplie d'autant le nombre de pages et de sites à indexer.
En adoptant une attitude Responsive, c'est le même site qui va s'adapter aux différents devices utilisés et à leur résolution d'écran.
Qu’est-ce que le Responsive ?
Il s’agit d’une technique de développement permettant au site internet de détecter le périphérique utilisé par l'internaute et d'adapter dynamiquement l'affichage.
Cette technologie permet donc l'indexation d'une seule url plutôt que deux, et d'éviter ainsi l'indexation et le stockage de contenus dupliqués.
L’expérience utilisateur est fortement améliorée, avec un site qui s'adapte automatiquement au support : l’affichage est optimisé, la navigation simplifiée.
Cette technologie permet donc l'indexation d'une seule url plutôt que deux, et d'éviter ainsi l'indexation et le stockage de contenus dupliqués.
L’expérience utilisateur est fortement améliorée, avec un site qui s'adapte automatiquement au support : l’affichage est optimisé, la navigation simplifiée.
Quelles contraintes pour l’éditeur ?
Lors de la conception du site, il est nécessaire de hiérarchiser les contenus de chaque page, afin que pour chaque périphérique utilisé, le contenu le plus important soit tout le temps affiché, en favorisant toujours le plus petit device. C'est ce que l'on appelle « l'approche Mobile First ».
Cette approche nécessite donc un travail très important et chronophage en amont, car il faut pour la même page coder dans les feuilles de style CSS tous les formats d'affichage retenus.
Et dans le concret, la complexité réside dans la différence entre le nombre de pixels affichés et le nombre de pixels retenus par le périphérique, ainsi que certaines autres contraintes difficiles à évoquer dans cet article de vulgarisation.
Cette approche nécessite donc un travail très important et chronophage en amont, car il faut pour la même page coder dans les feuilles de style CSS tous les formats d'affichage retenus.
Et dans le concret, la complexité réside dans la différence entre le nombre de pixels affichés et le nombre de pixels retenus par le périphérique, ainsi que certaines autres contraintes difficiles à évoquer dans cet article de vulgarisation.

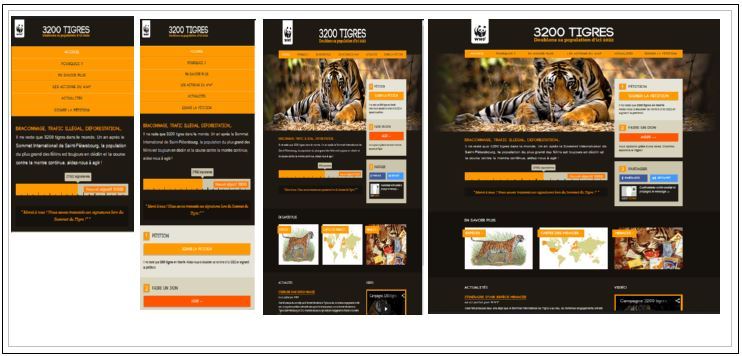
L'approche "Mobile first" : l'exemple du site de WWF - DR
Des avantages pour l’éditeur et le SEO
En termes de maintenance, le webmaster n'a plus qu'un seul site à maintenir, au lieu de plusieurs lorsqu’un site mobile existe : à terme, le Responsive Design permet donc un gain de temps et d’énergie.
En ce qui concerne le SEO, les avantages sont indéniables :
• L’url unique par page résout le problème des contenus dupliqués ;
• Par conséquent, il n’est plus nécessaire d’insérer une balise canonical dans les pages web, c’est-à-dire une balise indiquant aux moteurs de recherche l’adresse unique d’un contenu ;
• Enfin, le Responsive permet d’éviter les erreurs commises par les robots d’indexation.
En ce qui concerne le SEO, les avantages sont indéniables :
• L’url unique par page résout le problème des contenus dupliqués ;
• Par conséquent, il n’est plus nécessaire d’insérer une balise canonical dans les pages web, c’est-à-dire une balise indiquant aux moteurs de recherche l’adresse unique d’un contenu ;
• Enfin, le Responsive permet d’éviter les erreurs commises par les robots d’indexation.
Les sites déjà installés peuvent-ils passer au Responsive ?
Pour des sites anciens et de taille importante, le virage est souvent plus complexe à prendre, puisque l'éditeur est déjà en phase d’amortissement. Passer en Responsive Design implique de remettre à plat tous les contenus du site.
Pour ces derniers, il existe cependant une solution intermédiaire qui consiste à proposer uniquement les pages principales du site en responsive design, afin d’offrir une certaine qualité d'expérience de navigation à l'internaute et de conserver les pages internes en technique plus classique.
Pour ces derniers, il existe cependant une solution intermédiaire qui consiste à proposer uniquement les pages principales du site en responsive design, afin d’offrir une certaine qualité d'expérience de navigation à l'internaute et de conserver les pages internes en technique plus classique.
Nouveaux sites : adoptez le Responsive !
Pour les nouveaux entrants, il est intéressant de proposer un site en Responsive Design dont la conception obligera l'éditeur à segmenter et à hiérarchiser son contenu, et ainsi avoir une réelle réflexion sur son positionnement, sa stratégie, etc.
Il aura alors tout intérêt à coder son site directement en HTML 5 afin de mettre en place une meilleure sémantique, ce qui risque dans un avenir proche de devenir un fort critère d’appréciation.
Il aura alors tout intérêt à coder son site directement en HTML 5 afin de mettre en place une meilleure sémantique, ce qui risque dans un avenir proche de devenir un fort critère d’appréciation.
A propos de CUBIQ
CUBIQ est une agence de communication interactive sur Lyon spécialisée en référencement et positionnement.
CUBIQ propose une démarche globale et pragmatique qui permet une parfaite maîtrise de ces stratégies de référencement, de positionnement et de marketing Internet en général.
Notre agence de référencement lyonnaise est détachée de la production massive de sites Internet.
Nous orientons notre travail sur l'optimisation de sites comme les boutiques en ligne en proposant un référencement dynamique de la base produit, des référencements de sites flash statiques ou dynamiques ou sur le référencement de vidéo.
Au-delà de notre expertise technique, nous orientons et conseillons aujourd'hui les entreprises dans le développement et l'optimisation de leur notoriété sur Internet et créons et gérons leurs campagnes de liens sponsorisés sur Google, Yahoo ou Bing permettant ainsi d'obtenir votre site en première page sur ces moteurs.
Grâce à notre expertise, nous pouvons vous proposer une offre de référencement naturel basé sur un principe de performance. Offre de référencement naturel à la performance.
Notre pôle développement sur Lyon nous permettra de gérer globalement votre projet de site Internet dès la phase d'incubation afin d'en optimiser la conception et ses capacités de positionnement.
CUBIQ propose une démarche globale et pragmatique qui permet une parfaite maîtrise de ces stratégies de référencement, de positionnement et de marketing Internet en général.
Notre agence de référencement lyonnaise est détachée de la production massive de sites Internet.
Nous orientons notre travail sur l'optimisation de sites comme les boutiques en ligne en proposant un référencement dynamique de la base produit, des référencements de sites flash statiques ou dynamiques ou sur le référencement de vidéo.
Au-delà de notre expertise technique, nous orientons et conseillons aujourd'hui les entreprises dans le développement et l'optimisation de leur notoriété sur Internet et créons et gérons leurs campagnes de liens sponsorisés sur Google, Yahoo ou Bing permettant ainsi d'obtenir votre site en première page sur ces moteurs.
Grâce à notre expertise, nous pouvons vous proposer une offre de référencement naturel basé sur un principe de performance. Offre de référencement naturel à la performance.
Notre pôle développement sur Lyon nous permettra de gérer globalement votre projet de site Internet dès la phase d'incubation afin d'en optimiser la conception et ses capacités de positionnement.
A propos de l’auteur

Jean-Marc Folliet - DR
Jean Marc Folliet est directeur associé de CUBIQ et administrateur CEDIV depuis septembre 2010 en charge des problématiques technologiques.
Il est également le créateur et gérant de CAP JUNIORS, 1ère agence de voyages en ligne française dédiée au tourisme des enfants et adolescents.
Il est également le créateur et gérant de CAP JUNIORS, 1ère agence de voyages en ligne française dédiée au tourisme des enfants et adolescents.




























![Un monde déraisonnable ! [ABO] Un monde déraisonnable ! [ABO]](https://www.tourmag.com/photo/art/large_16_9/93193828-65180632.jpg?v=1765732729)

















